Table Of Content

There are several situations where tabbed navigation can be an effective way to organize content within an application or website. For example, when there are a limited number of top-level categories, tabbed navigation can provide a clear and simple way for users to navigate between them. Similarly, if users need to frequently switch between categories, tabbed navigation can make this process much more efficient. Tabbed navigation is best suited to relatively simple content structures with a limited number of levels.
CSS Tab Bars
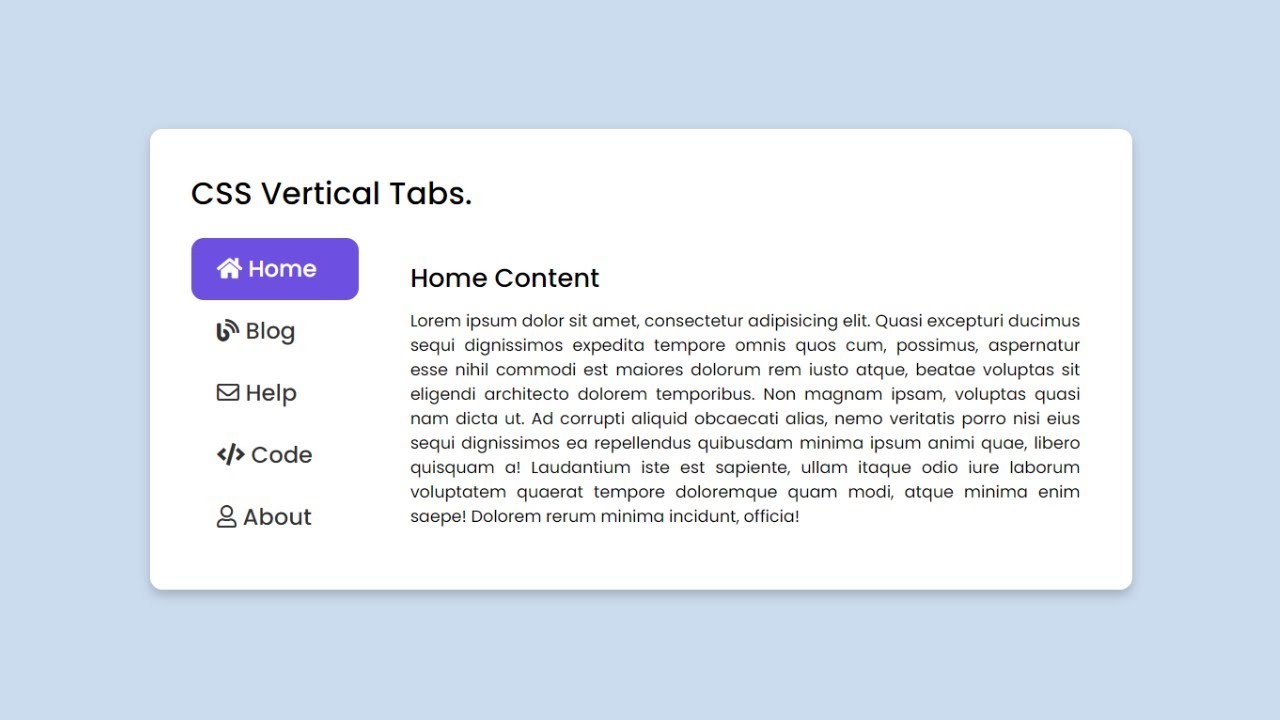
The tabs themselves have a subtle hover effect and the content switches with no animation, so it is very snappy. It is great to look at a different CSS & HTML tab design where they are not attached to the content. The little gap really gives a different feel, making the design stand out. Animated tabs with an indicator can be useful to create a minimal design but the user still knows where they are. These CSS tabs would go nicely on a product landing page to explain the different features of a product or service. Clean and minimal design with nice hover animations on each tab.

Stop guessing about your digital experience with LogRocket
Another great thing about this design is that it is completely responsive and automatically adjusts to every design screen size with ease. When hovered over any of the tabs, the texts also come into view, executing a smooth fade-in effect. As it is based purely on CSS without additional JS, the whole structure is pretty easy to implement. This pretty straightforward design is the proper definition of CSS tab design. It features a pretty purpose-oriented interface that covers everything one expects from a tab design. It features a simplistic layout with the contents displayed under the functional tab menu.
Closable CSS Tabs
The tabs BREAK DOWN the entire reservation process into small, easy steps. The user is asked to enter details in each tab and choose from various options. The final tab tells the user to confirm the choices made by them and about the entered details. The steps to make a reservation are provided in different tabs in this form.

This example has two tabs, with‘ Contact Information’ and ‘Address Information’. The user can see their headings only when those tabs become active tabs. In other words, they can see the tab headings when the tabs are opened. This form wizard will suit you if you have an online store that sells fruits.
You can change the tab headings if you need to collect other information from your user. Colorlib Wizard 25 is a great form wizard developed by Colorlib. The tab headings are ‘Personal Information’, ‘Bank Information’, and ‘Confirm Details’. Navigation tabs act as a gateway to different sections of a website. They are commonly used for sections such as “Home,” “About Us,” “Services,” and “Contact,” ensuring easy access to vital content.
Scroll For Tabs
When hovered over, the tabs are highlighted with the color transition, and the underlined slides under the texts when clicked. This pure CSS tab design by Izzy Skye is another innovative approach to a traditional design. The tab displays the content inside the animated box below using the classic toggle button. When clicked on either tabs, the content alongside the footer text slides in and out of view. And it is pretty impressive, considering that no excess JS codes are used.
Lenovo’s Tab Extreme with floating hinge design sees rare discount to new low at $100 off - 9to5Toys
Lenovo’s Tab Extreme with floating hinge design sees rare discount to new low at $100 off.
Posted: Fri, 10 Nov 2023 08:00:00 GMT [source]
Consistent design helps to reduce the amount of cognitive effort required in order to decode the visual representations in a user interface. Colorlib Wizard 19 is another great form wizard, including three Bootstrap tabs. The tabs will make it easy for your users to register on your site.
Pure CSS Tab Navigation
In order to implement tabs, the main step is to determine which categories of content you need. Keep in mind not to use too many categories, as that may lead to confusion and lower efficiency. When you ensure that selected tabs stand out visually, and all tabs are presented consistently, you’ll create interfaces people will love to use over and over again. Users of all ages will still remember the tabbed file folders people used to bring order into a vast amount of information and make it super simple to find what they were looking for. If you’re trying to design a good way to prevent your users from having to search for a needle in a haystack every time, the tabbed user interface is just what you need.
Most importantly, you must never abbreviate tab labels, as users would then have to rely on what they can deduct from the visible portion. We insert tab labels purely to help users see exactly where they will go and where they are. Avoid using nested tabs as it makes it difficult to relate the content within each tab and its nested tabs. If you need to organize content in nested tabs, it is better to design them using different visuals or another design pattern. A tab can contain more information in the form of indicators.
If the content or functionality is more complex and hierarchical, tabbed navigation may not be the best choice as it can become difficult to manage and navigate. Tabs are pivotal in presenting vast amounts of information compactly. They eliminate the need for scrolling through long pages, offering users a structured way to access the content they seek. Especially in mobile design, where screen real estate is premium, tabs prove invaluable.
Whether you are a web developer seeking inspiration or a designer looking for ready-to-use tab code snippets, this article is your ultimate resource. By incorporating these CSS tabs into your website, you can enhance the visual appeal and functionality of your content. For clear understanding, use icons along with the text as tab titles. This will give a visual and attractive look to your tab bar. Either use a short label or adjust the size of the tab bar in the parent area. If you opt for the hover, let the user know that they can click on content within each tab by changing the mouse cursor property to a pointer.
The title of a tab must be related to the content that is being displayed in the tab so that users can have a clear expectation. Tab switching should be faster, and users must not wait for the content to be loaded every time a tab is switched. Tabs are UI controls used to organize the content of a page into multiple panes where users can see one pane at a time. The content is related and lies in the same hierarchy in the application. Tabs provide a way to navigate between different sections of a page to see the related information distributed among these sections. Tabs need to be big enough so users can easily click or tap them.
Whichever you choose, pair your trigger with a swipe or slide action for a smooth transition between tabs. However, for the sake of accessibility, many users prefer the mouse click, as Creative Bloq points out. We’ve seen some great examples and each one offers something different. From responsive designs to fancy CSS animations and transitions, there is something for everyone. This CodePen comes with a whole range of CSS tab examples, different styles, tab indicators and backgrounds.
The top of our list is this premium-like CSS tab design by Allen Brady. Simple, elegant, and efficient, this design is great for any type of website, whether professional or personal. It is complete with various creative icons animated to work as tabs. Each feature a designated area for contents and placeholder for media files.
Tab design, when executed right, can significantly elevate user experience. It’s a balancing act of aesthetics, functionality, and usability. By adhering to best practices and sidestepping common pitfalls, designers can craft interfaces that are not only visually appealing but also user-friendly. That is because people are hard-wired to recognize patterns, even when there are none.

No comments:
Post a Comment